前端-HTML
MDN官方文档
不懂就看文档!!!
https://developer.mozilla.org/zh-CN/
vscode的安装与配置
1. 下载地址
https://code.visualstudio.com/
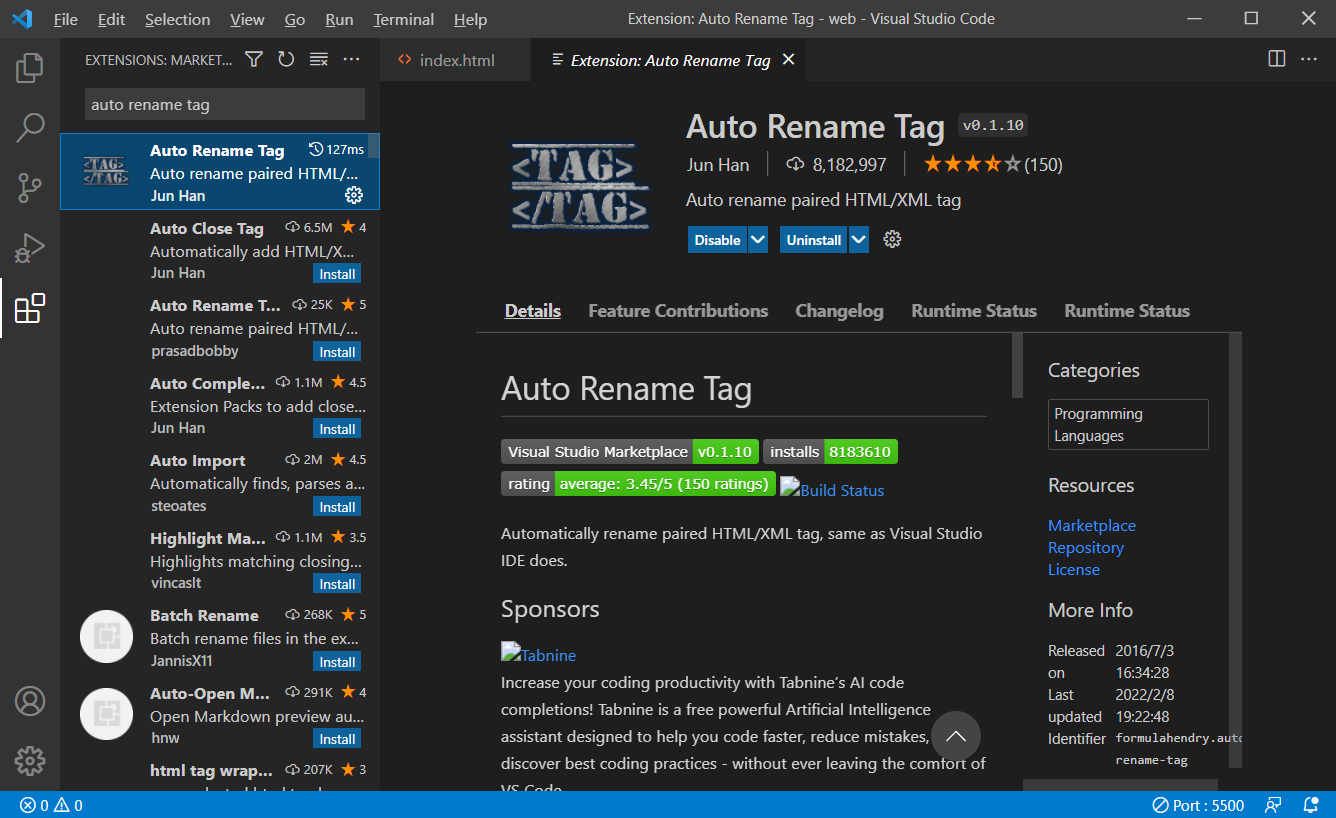
2. 安装插件
- Live Server
- Auto Rename Tag
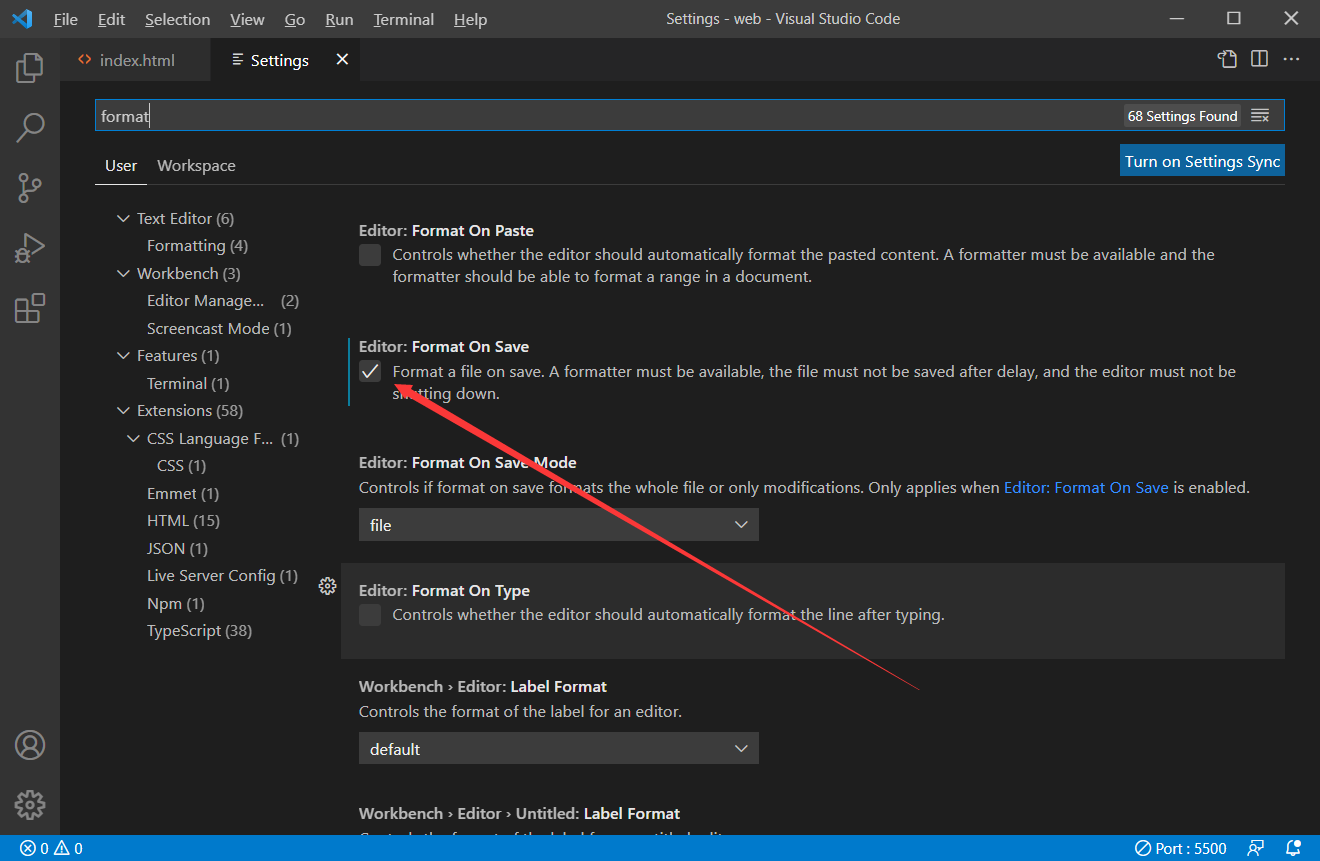
自动格式化
- 点击settings,然后输入format,然后勾选上Format On Save。
html基础标签
html文件结构
文档结构
html的所有标签为树形结构,例如:1
2
3
4
5
6
7
8
9
10
11
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web</title>
</head>
<body>
<h1>one</h1>
</body>
</html>
HTML 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。<html>标签
HTML head 元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。<head>标签
HTML body 元素表示文档的内容。document.body 属性提供了可以轻松访问文档的 body 元素的脚本。<body>标签
HTML<title>标签元素 定义文档的标题,显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略。<h4 id="lt-meta-gt-标签"><a href="#lt-meta-gt-标签" class="headerlink" title="<meta>标签"></a><code><meta></code>标签</h4>HTML <code><meta></code> 元素表示那些不能由其它 HTML 元相关(meta-related)元素((<code><base></code>、<code><link></code>, <code><script></code>、<code><style></code> 或 <code><title></code>)之一表示的任何元数据信息。<br>常见属性:</li> </ul> </li> <li><p><code>charset</code>:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与 ASCII 大小写无关(ASCII case-insensitive)的”utf-8”。</p> </li> <li><code>name</code>:name 和 content 属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中 <code>name</code> 作为元数据的名称,<code>content</code> 作为元数据的值。<h4 id="icon"><a href="#icon" class="headerlink" title="icon"></a><code>icon</code></h4><code><link rel="icon" href="images/icon.png"></code><h4 id="lt-多行注释-gt"><a href="#lt-多行注释-gt" class="headerlink" title="<!-- 多行注释 -->"></a><code><!-- 多行注释 --></code></h4>示例:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br><span class="line">17</span><br></pre></td><td class="code"><pre><span class="line"><span class="meta"><!DOCTYPE <span class="keyword">html</span>></span></span><br><span class="line"><span class="tag"><<span class="name">html</span> <span class="attr">lang</span>=<span class="string">"en"</span>></span></span><br><span class="line"><span class="tag"><<span class="name">head</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">charset</span>=<span class="string">"UTF-8"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">meta</span> <span class="attr">name</span>=<span class="string">"viewport"</span> <span class="attr">content</span>=<span class="string">"width=device-width, initial-scale=1.0"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">title</span>></span>Document<span class="tag"></<span class="name">title</span>></span></span><br><span class="line"><span class="tag"></<span class="name">head</span>></span></span><br><span class="line"><span class="tag"><<span class="name">body</span>></span></span><br><span class="line"> <span class="comment"><!-- </span></span><br><span class="line"><span class="comment"> 这里的内容均为注释</span></span><br><span class="line"><span class="comment"> <h1>第一讲</h1></span></span><br><span class="line"><span class="comment"> <p></span></span><br><span class="line"><span class="comment"> 段落。</span></span><br><span class="line"><span class="comment"> </p></span></span><br><span class="line"><span class="comment"> --></span></span><br><span class="line"><span class="tag"></<span class="name">body</span>></span></span><br><span class="line"><span class="tag"></<span class="name">html</span>></span></span><br></pre></td></tr></table></figure> </li> </ul> <h3 id="文本标签"><a href="#文本标签" class="headerlink" title="文本标签"></a>文本标签</h3><p>文本标签虽然很多,但大部分可看成是预定好样式的<code><div></code>和<code><span></code>。</p> <h4 id="lt-div-gt-标签"><a href="#lt-div-gt-标签" class="headerlink" title="<div>标签"></a><code><div></code>标签</h4><p><code><div></code>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。<br>其他块级标签例如:<code><h1></code>, <code><p></code>, <code><pre></code>, <code><ul></code>, <code><ol></code>, <code><table></code>。</p> <h4 id="lt-span-gt-标签"><a href="#lt-span-gt-标签" class="headerlink" title="<span>标签"></a><code><span></code>标签</h4><p><code><span></code> 元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。<code><span></code> 与 <code><div></code> 元素很相似,但 <code><div></code>是一个 块元素 而 <code><span></code> 则是 行内元素<br>其他内联标签例如:<code><i></code>, <code><b></code>, <code><del></code>, <code><ins></code>, <code><td></code>, <code><a></code>。</p> <h4 id="lt-h1-gt-lt-h6-gt-标签"><a href="#lt-h1-gt-lt-h6-gt-标签" class="headerlink" title="<h1> - <h6>标签"></a><code><h1> - <h6></code>标签</h4><p>HTML <code><h1>–<h6></code> 标题 (Heading) 元素呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低。</p> <h4 id="lt-p-gt-标签"><a href="#lt-p-gt-标签" class="headerlink" title="<p>标签"></a><code><p></code>标签</h4><p>HTML <code><p></code>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<code><p></code> 是块级元素。</p> <h4 id="lt-pre-gt-标签"><a href="#lt-pre-gt-标签" class="headerlink" title="<pre>标签"></a><code><pre></code>标签</h4><p>HTML <code><pre></code> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <code><pre></code> 开始标签后的换行符也会被省略)</p> <h4 id="lt-br-gt-标签"><a href="#lt-br-gt-标签" class="headerlink" title="<br>标签"></a><code><br></code>标签</h4><p>HTML <code><br></code> 元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要。</p> <h4 id="lt-hr-gt-标签"><a href="#lt-hr-gt-标签" class="headerlink" title="<hr>标签"></a><code><hr></code>标签</h4><p>HTML <code><hr></code> 元素表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。<br>在 HTML 的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的 css 样式来修饰。</p> <h4 id="lt-i-gt-标签"><a href="#lt-i-gt-标签" class="headerlink" title="<i>标签"></a><code><i></code>标签</h4><p>HTML 元素 <code><i></code> 用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。</p> <h4 id="lt-b-gt-标签"><a href="#lt-b-gt-标签" class="headerlink" title="<b>标签"></a><code><b></code>标签</h4><p>HTML 提醒注意(Bring Attention To)元素(<code><b></code>)用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将 <code><b></code> 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。</p> <h4 id="lt-del-gt-标签"><a href="#lt-del-gt-标签" class="headerlink" title="<del>标签"></a><code><del></code>标签</h4><p>HTML 的<code><del></code>标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<code><ins></code>标签的作用恰恰于此相反:表示文档中添加的内容。</p> <h4 id="lt-ins-gt-标签"><a href="#lt-ins-gt-标签" class="headerlink" title="<ins>标签"></a><code><ins></code>标签</h4><p>HTML <code><ins></code> 元素定义已经被插入文档中的文本。</p> <h3 id="图片"><a href="#图片" class="headerlink" title="图片"></a>图片</h3><p>HTML <code><img></code> 元素将一份图像嵌入文档。<br>默认为行内元素,即<code>display: inline</code>。</p> <h4 id="src属性"><a href="#src属性" class="headerlink" title="src属性"></a><code>src</code>属性</h4><p>该属性是必须的,它包含了你想嵌入的图片的文件路径。</p> <h4 id="alt属性"><a href="#alt属性" class="headerlink" title="alt属性"></a><code>alt</code>属性</h4><p>该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。</p> <h4 id="height属性"><a href="#height属性" class="headerlink" title="height属性"></a><code>height</code>属性</h4><p>图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。</p> <h4 id="width属性"><a href="#width属性" class="headerlink" title="width属性"></a><code>width</code>属性</h4><p>图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。</p> <h3 id="音频与视频"><a href="#音频与视频" class="headerlink" title="音频与视频"></a>音频与视频</h3><h4 id="lt-audio-gt-标签"><a href="#lt-audio-gt-标签" class="headerlink" title="<audio>标签"></a><code><audio></code>标签</h4><p>HTML <code><audio></code> 元素用于在文档中嵌入音频内容。 <code><audio></code> 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者<code><source></code> 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。</p> <ul> <li><p>使用src属性播放<br>示例:</p> <figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">audio</span></span></span><br><span class="line"><span class="tag"> <span class="attr">controls</span></span></span><br><span class="line"><span class="tag"> <span class="attr">src</span>=<span class="string">"/audios/bgm.mp3"</span>></span></span><br><span class="line"> Your browser does not support the</span><br><span class="line"> <span class="tag"><<span class="name">code</span>></span>audio<span class="tag"></<span class="name">code</span>></span> element.</span><br><span class="line"><span class="tag"></<span class="name">audio</span>></span></span><br></pre></td></tr></table></figure> </li> <li><p><audio> 与多个 <source> 元素<br>这个例子包含了多个 <source> 元素。如果能够播放的话,浏览器就会试图去加载第一个 source 元素;如果不行,那就退而求其次去加载第二个。</p> <figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">audio</span> <span class="attr">controls</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">source</span> <span class="attr">src</span>=<span class="string">"/audios/sound1"</span> <span class="attr">type</span>=<span class="string">"audio/mpeg"</span>/></span></span><br><span class="line"> <span class="tag"><<span class="name">source</span> <span class="attr">src</span>=<span class="string">"/audios/sound2"</span> <span class="attr">type</span>=<span class="string">"audio/mpeg"</span>/></span></span><br><span class="line"><span class="tag"></<span class="name">audio</span>></span></span><br></pre></td></tr></table></figure> <h4 id="lt-video-gt-标签"><a href="#lt-video-gt-标签" class="headerlink" title="<video>标签"></a><code><video></code>标签</h4><p>HTML <code><video></code> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <code><video></code> 标签用于音频内容,但是 <code><audio></code> 元素可能在用户体验上更合适。<br>示例:</p> <figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">video</span> <span class="attr">controls</span> <span class="attr">width</span>=<span class="string">"800"</span>></span></span><br><span class="line"></span><br><span class="line"> <span class="tag"><<span class="name">source</span> <span class="attr">src</span>=<span class="string">"/videos/video1.mp4"</span></span></span><br><span class="line"><span class="tag"> <span class="attr">type</span>=<span class="string">"video/mp4"</span>></span></span><br><span class="line"></span><br><span class="line"> <span class="tag"><<span class="name">source</span> <span class="attr">src</span>=<span class="string">"/videos/video2.mp4"</span></span></span><br><span class="line"><span class="tag"> <span class="attr">type</span>=<span class="string">"video/mp4"</span>></span></span><br><span class="line"></span><br><span class="line"> Sorry, your browser doesn't support embedded videos.</span><br><span class="line"><span class="tag"></<span class="name">video</span>></span></span><br></pre></td></tr></table></figure> <h3 id="超链接"><a href="#超链接" class="headerlink" title="超链接"></a>超链接</h3><p>HTML <code><a></code> 元素(或称锚元素)可以通过它的 <code>href</code> 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<code><a></code> 中的内容应该指明链接的意图。如果存在 <code>href</code> 属性,当 <code><a></code> 元素聚焦时按下回车键就会激活它。<br><strong>常用选项</strong></p> </li> <li><p>点击链接打开新标签页面时加入属性:<code>target="_blank"</code></p> <h3 id="表单"><a href="#表单" class="headerlink" title="表单"></a>表单</h3><h4 id="lt-form-gt-标签"><a href="#lt-form-gt-标签" class="headerlink" title="<form>标签"></a><code><form></code>标签</h4><p>HTML <code><form></code> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。</p> <h4 id="lt-input-gt-标签"><a href="#lt-input-gt-标签" class="headerlink" title="<input>标签"></a><code><input></code>标签</h4><p>HTML <code><input></code>用来填写内容,常见类型有:</p> </li> <li><p><code><input type="text"></code>:创建基础的单行文本框。</p> </li> <li><code><input type="number"></code>:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。</li> <li><code><input type="email"></code>:带有 “email” (电子邮箱) 类型标记的输入框元素 (<code><input></code>) 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了<code>multiple</code>属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 <code>:valid</code> 和 <code>:invalid</code> 能够在校验后自动应用。</li> <li><code><input type="password"></code>:<code><input></code> 元素 里有一种叫做 “<code>password</code>” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。</li> <li><code><input type="radio"></code>:<code><input></code> 的 <code>radio</code> 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(<code>checkbox</code>)类型。单选按钮允许你选择单一的值来提交表单。</li> </ul> <p>常用属性有:</p> <ul> <li><code>name</code>: 名称</li> <li><code>id</code>: 唯一ID</li> <li><code>maxlength</code>:最大长度</li> <li><code>minlength</code>:最小长度</li> <li><code>required</code>:是否必填</li> <li><code>placeholder</code>:当表单控件为空时,控件中显示的内容<h4 id="lt-textarea-gt-标签"><a href="#lt-textarea-gt-标签" class="headerlink" title="<textarea>标签"></a><code><textarea></code>标签</h4>HTML <code><textarea></code> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。<h4 id="lt-select-gt-与-lt-option-gt-标签"><a href="#lt-select-gt-与-lt-option-gt-标签" class="headerlink" title="<select>与<option>标签"></a><code><select></code>与<code><option></code>标签</h4>HTML <code><select></code> 元素表示一个提供选项菜单的控件。<br>示例:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">label</span> <span class="attr">for</span>=<span class="string">"pet-select"</span>></span>Choose a pet:<span class="tag"></<span class="name">label</span>></span></span><br><span class="line"></span><br><span class="line"><span class="tag"><<span class="name">select</span> <span class="attr">name</span>=<span class="string">"pets"</span> <span class="attr">id</span>=<span class="string">"pet-select"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">""</span>></span>--Please choose an option--<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"dog"</span>></span>Dog<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"cat"</span>></span>Cat<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"hamster"</span>></span>Hamster<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"parrot"</span>></span>Parrot<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"spider"</span>></span>Spider<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">option</span> <span class="attr">value</span>=<span class="string">"goldfish"</span>></span>Goldfish<span class="tag"></<span class="name">option</span>></span></span><br><span class="line"><span class="tag"></<span class="name">select</span>></span></span><br></pre></td></tr></table></figure> <h4 id="lt-button-gt-标签"><a href="#lt-button-gt-标签" class="headerlink" title="<button>标签"></a><code><button></code>标签</h4>HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。<h3 id="列表"><a href="#列表" class="headerlink" title="列表"></a>列表</h3><h4 id="lt-ul-gt-与-lt-li-gt-标签"><a href="#lt-ul-gt-与-lt-li-gt-标签" class="headerlink" title="<ul>与<li>标签"></a><code><ul></code>与<code><li></code>标签</h4>HTML <code><ul></code> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。<br>示例:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">ul</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>first item<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>second item<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>third item<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"><span class="tag"></<span class="name">ul</span>></span></span><br></pre></td></tr></table></figure> <h4 id="lt-ol-gt-与-lt-li-gt-标签"><a href="#lt-ol-gt-与-lt-li-gt-标签" class="headerlink" title="<ol>与<li>标签"></a><code><ol></code>与<code><li></code>标签</h4>HTML <code><ol></code> 元素表示有序列表,通常渲染为一个带编号的列表。<br>示例:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">ol</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Fee<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Fi<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Fo<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">li</span>></span>Fum<span class="tag"></<span class="name">li</span>></span></span><br><span class="line"><span class="tag"></<span class="name">ol</span>></span></span><br></pre></td></tr></table></figure> <h4 id="lt-dl-gt-、-lt-dt-gt-与-lt-dd-gt-标签"><a href="#lt-dl-gt-、-lt-dt-gt-与-lt-dd-gt-标签" class="headerlink" title="<dl>、<dt>与<dd>标签"></a><code><dl></code>、<code><dt></code>与<code><dd></code>标签</h4>HTML <code><dl></code> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。<br>示例:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">dl</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dt</span>></span>Name<span class="tag"></<span class="name">dt</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span>></span>Godzilla<span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dt</span>></span>Born<span class="tag"></<span class="name">dt</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span>></span>1952<span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dt</span>></span>Birthplace<span class="tag"></<span class="name">dt</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span>></span>Japan<span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dt</span>></span>Color<span class="tag"></<span class="name">dt</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span>></span>Green<span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span>></span>Orange<span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"><span class="tag"></<span class="name">dl</span>></span></span><br></pre></td></tr></table></figure> <h3 id="表格"><a href="#表格" class="headerlink" title="表格"></a>表格</h3><h4 id="lt-table-gt-标签"><a href="#lt-table-gt-标签" class="headerlink" title="<table>标签"></a><code><table></code>标签</h4>HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。<h4 id="lt-thead-gt-标签"><a href="#lt-thead-gt-标签" class="headerlink" title="<thead>标签"></a><code><thead></code>标签</h4>HTML的<code><thead></code>元素定义了一组定义表格的列头的行。<h4 id="lt-tbody-gt-标签"><a href="#lt-tbody-gt-标签" class="headerlink" title="<tbody>标签"></a><code><tbody></code>标签</h4>HTML的<code><tbody></code>元素定义一组数据行。<h4 id="lt-tr-gt-标签"><a href="#lt-tr-gt-标签" class="headerlink" title="<tr>标签"></a><code><tr></code>标签</h4>HTML <code><tr></code> 元素定义表格中的行。 同一行可同时出现<code><td></code> 和<code><th></code> 元素。<h4 id="lt-th-gt-标签"><a href="#lt-th-gt-标签" class="headerlink" title="<th>标签"></a><code><th></code>标签</h4>HTML <code><th></code>元素定义表格内的表头单元格。<h4 id="lt-td-gt-标签"><a href="#lt-td-gt-标签" class="headerlink" title="<td>标签"></a><code><td></code>标签</h4>HTML <code><td></code> 元素 定义了一个包含数据的表格单元格。<h4 id="lt-caption-gt-标签"><a href="#lt-caption-gt-标签" class="headerlink" title="<caption>标签"></a><code><caption></code>标签</h4>HTML <code><caption></code> 元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为 <code><table></code> 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在相对于表格的任意位置。<br><strong>示例</strong><figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">table</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">caption</span>></span>My Table<span class="tag"></<span class="name">caption</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">thead</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">th</span> <span class="attr">colspan</span>=<span class="string">"2"</span>></span>The table header<span class="tag"></<span class="name">th</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">thead</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tbody</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>The table body<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">td</span>></span>with two columns<span class="tag"></<span class="name">td</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tr</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">tbody</span>></span></span><br><span class="line"><span class="tag"></<span class="name">table</span>></span></span><br></pre></td></tr></table></figure> <h3 id="语义标签"><a href="#语义标签" class="headerlink" title="语义标签"></a>语义标签</h3><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://cdn.nlark.com/yuque/0/2023/gif/22461670/1675067705272-97804e6f-1dc5-4ce6-bddc-7e2b95bad65f.gif#averageHue=%23eeeeee&clientId=u14223e67-f779-4&from=drop&id=u7bc72f78&name=1_ecfee0ac9a-img_sem_elements.gif&originHeight=258&originWidth=219&originalType=binary&ratio=1&rotation=0&showTitle=false&size=3696&status=done&style=none&taskId=uba5c7f78-5a2e-47ad-9b31-f68c0a0fca7&title=" alt="1_ecfee0ac9a-img_sem_elements.gif"><h4 id="lt-header-gt"><a href="#lt-header-gt" class="headerlink" title="<header>"></a><code><header></code></h4>HTML <code><header></code> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。<h4 id="lt-nav-gt"><a href="#lt-nav-gt" class="headerlink" title="<nav>"></a><code><nav></code></h4>HTML <code><nav></code>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。<h4 id="lt-section-gt"><a href="#lt-section-gt" class="headerlink" title="<section>"></a><code><section></code></h4>HTML <code><section></code>元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。<h4 id="lt-figure-gt"><a href="#lt-figure-gt" class="headerlink" title="<figure>"></a><code><figure></code></h4>HTML <code><figure></code> 元素代表一段独立的内容,经常与说明(caption)<code><figcaption></code> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。<h4 id="lt-figcaption-gt"><a href="#lt-figcaption-gt" class="headerlink" title="<figcaption>"></a><code><figcaption></code></h4>HTML <code><figcaption></code> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <code><figcaption></code> 在<code><figure></code> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。<h4 id="lt-article-gt"><a href="#lt-article-gt" class="headerlink" title="<article>"></a><code><article></code></h4>HTML <code><article></code>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。<h4 id="lt-aside-gt"><a href="#lt-aside-gt" class="headerlink" title="<aside>"></a><code><aside></code></h4>HTML <code><aside></code> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。<h4 id="lt-footer-gt"><a href="#lt-footer-gt" class="headerlink" title="<footer>"></a><code><footer></code></h4>HTML <code><footer></code> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。<h3 id="特殊符号"><a href="#特殊符号" class="headerlink" title="特殊符号"></a>特殊符号</h3>| <strong>HTML源代码</strong> | <strong>显示结果</strong> | <strong>描述</strong> |<br>| —- | —- | —- |<br>| <code><</code> | < | 小于号或显示标记 |<br>| <code>></code> | > | 大于号或显示标记 |<br>| <code>&</code> | & | 可用于显示其它特殊字符 |<br>| <code>"</code> | “ | 引号 |<br>| <code>®</code> | ® | 已注册 |<br>| <code>©</code> | © | 版权 |<br>| <code>™</code> | ™ | 商标 |<br>| <code> </code> | | 不断行的空白 |</li> </ul> </article><div class="post-copyright"><div class="post-copyright__title"><span class="post-copyright-info"><h>前端-HTML</h></span></div><div class="post-copyright__type"><span class="post-copyright-info"><a href="http://www.hstudent.xyz/2023/01/29/%E5%89%8D%E7%AB%AF-HTML/">http://www.hstudent.xyz/2023/01/29/%E5%89%8D%E7%AB%AF-HTML/</a></span></div><div class="post-copyright-m"><div class="post-copyright-m-info"><div class="post-copyright-a"><h>作者:</h><span class="post-copyright-meta">梦幻の风</span><post-copyright-cc-info></post-copyright-cc-info></div><div class="post-copyright-c"><h>发布于:</h><span class="post-copyright-meta">2023-01-29</span><post-copyright-cc-info></post-copyright-cc-info></div><div class="post-copyright-c"><h>许可协议</h><a class="icon" rel="noopener" target="_blank" title="Creative Commons" href="https://creativecommons.org/"><i class="fab fa-creative-commons"></i></a><a rel="noopener" target="_blank" title="CC BY-NC-SA 4.0" href="https://creativecommons.org/licenses/by-nc-sa/4.0/">CC BY-NC-SA 4.0</a><post-copyright-cc-info></post-copyright-cc-info></div></div></div></div><div class="tag_share"><div class="post-meta__tag-list"><a class="post-meta__tags" href="/tags/%E5%89%8D%E7%AB%AF/">前端</a><a class="post-meta__tags" href="/tags/HTML/">HTML</a></div><div class="post_share"><div class="social-share" data-image="https://myresources.pages.dev/img/202301250416432.jpg" data-sites="facebook,twitter,wechat,weibo,qq"></div><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/butterfly-extsrc/sharejs/dist/css/share.min.css" media="print" onload="this.media='all'"><script src="https://cdn.jsdelivr.net/npm/butterfly-extsrc/sharejs/dist/js/social-share.min.js" defer></script></div></div><nav class="pagination-post" id="pagination"><div class="prev-post pull-left"><a href="/2023/01/29/%E5%85%AB%E8%82%A1%E6%96%87-Java%20%E5%BA%8F%E5%88%97%E5%8C%96%E8%AF%A6%E8%A7%A3/" title="八股文-Java 序列化详解"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://myresources.pages.dev/img/202301250416432.jpg" onerror="onerror=null;src='/img/404.jpg'" alt="cover of previous post"><div class="pagination-info"><div class="label">上一篇</div><div class="prev_info">八股文-Java 序列化详解</div></div></a></div><div class="next-post pull-right"><a href="/2023/01/29/%E5%85%AB%E8%82%A1%E6%96%87-%E6%B3%9B%E5%9E%8B&%E9%80%9A%E9%85%8D%E7%AC%A6/" title="八股文-泛型&通配符"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://myresources.pages.dev/img/202301250415349.jpg" onerror="onerror=null;src='/img/404.jpg'" alt="cover of next post"><div class="pagination-info"><div class="label">下一篇</div><div class="next_info">八股文-泛型&通配符</div></div></a></div></nav><div class="relatedPosts"><div class="headline"><i class="fas fa-thumbs-up fa-fw"></i><span>相关推荐</span></div><div class="relatedPosts-list"><div><a href="/2023/01/29/%E5%89%8D%E7%AB%AF-CSS/" title="前端-CSS"><img class="cover" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://myresources.pages.dev/img/202301250416800.jpg" alt="cover"><div class="content is-center"><div class="date"><i class="far fa-calendar-alt fa-fw"></i> 2023-01-29</div><div class="title">前端-CSS</div></div></a></div></div></div></div><div class="aside-content" id="aside-content"><div class="card-widget card-info"><div class="is-center"><div class="avatar-img"><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://myresources.pages.dev/img/202301250407071.jpg" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="avatar"/></div><div class="author-info__name">梦幻の风</div><div class="author-info__description">我们走进夜海,去打捞遗失的繁星</div></div><div class="card-info-data site-data is-center"><a href="/archives/"><div class="headline">文章</div><div class="length-num">34</div></a><a href="/tags/"><div class="headline">标签</div><div class="length-num">22</div></a><a href="/categories/"><div class="headline">分类</div><div class="length-num">9</div></a></div><a id="card-info-btn" target="_blank" rel="noopener" href="https://github.com/aDreamyWind"><i></i><span>前往小家 💫</span></a><div class="card-info-social-icons is-center"><a class="social-icon faa-parent animated-hover" href="https://space.bilibili.com/381786668" target="_blank" title="B站"><svg class="icon faa-tada" aria-hidden="true"><use xlink:href="#icon-bilibili"></use></svg></a><a class="social-icon faa-parent animated-hover" href="https://github.com/aDreamyWind" target="_blank" title="github"><svg class="icon faa-tada" aria-hidden="true"><use xlink:href="#icon-githubb"></use></svg></a><a class="social-icon faa-parent animated-hover" href="https://blog.csdn.net/I_LOVE_miao" target="_blank" title="csdn"><svg class="icon faa-tada" aria-hidden="true"><use xlink:href="#icon-csdn"></use></svg></a></div></div><div class="card-widget" id="newYear"><div class="item-headline"><i></i><span></span></div><div class="item-content"><div id="newYear-main"><div class="mask"></div> <p class="title"></p> <div class="newYear-time"></div> <p class="today" style="text-align: right;"></p> </div></div></div><div class="sticky_layout"><div class="card-widget" id="card-toc"><div class="item-headline"><i class="fas fa-stream"></i><span>目录</span><span class="toc-percentage"></span></div><div class="toc-content"><ol class="toc"><li class="toc-item toc-level-2"><a class="toc-link" href="#MDN%E5%AE%98%E6%96%B9%E6%96%87%E6%A1%A3"><span class="toc-number">1.</span> <span class="toc-text">MDN官方文档</span></a></li><li class="toc-item toc-level-2"><a class="toc-link" href="#vscode%E7%9A%84%E5%AE%89%E8%A3%85%E4%B8%8E%E9%85%8D%E7%BD%AE"><span class="toc-number">2.</span> <span class="toc-text">vscode的安装与配置</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#1-%E4%B8%8B%E8%BD%BD%E5%9C%B0%E5%9D%80"><span class="toc-number">2.1.</span> <span class="toc-text">1. 下载地址</span></a></li><li class="toc-item toc-level-3"><a class="toc-link" href="#2-%E5%AE%89%E8%A3%85%E6%8F%92%E4%BB%B6"><span class="toc-number">2.2.</span> <span class="toc-text">2. 安装插件</span></a></li></ol></li><li class="toc-item toc-level-2"><a class="toc-link" href="#html%E5%9F%BA%E7%A1%80%E6%A0%87%E7%AD%BE"><span class="toc-number">3.</span> <span class="toc-text">html基础标签</span></a><ol class="toc-child"><li class="toc-item toc-level-3"><a class="toc-link" href="#html%E6%96%87%E4%BB%B6%E7%BB%93%E6%9E%84"><span class="toc-number">3.1.</span> <span class="toc-text">html文件结构</span></a><ol class="toc-child"><li class="toc-item toc-level-4"><a class="toc-link" href="#%E6%96%87%E6%A1%A3%E7%BB%93%E6%9E%84"><span class="toc-number">3.1.1.</span> <span class="toc-text">文档结构</span></a></li><li class="toc-item toc-level-4"><a class="toc-link" href="#lt-html-gt-%E6%A0%87%E7%AD%BE"><span class="toc-number">3.1.2.</span> <span class="toc-text"><html>标签</span></a></li><li class="toc-item toc-level-4"><a class="toc-link" href="#lt-head-gt-%E6%A0%87%E7%AD%BE"><span class="toc-number">3.1.3.</span> <span class="toc-text"><head>标签</span></a></li><li class="toc-item toc-level-4"><a class="toc-link" href="#lt-body-gt-%E6%A0%87%E7%AD%BE"><span class="toc-number">3.1.4.</span> <span class="toc-text"><body>标签</span></a></li><li class="toc-item toc-level-4"><a class="toc-link" href="#lt-title-gt-%E6%A0%87%E7%AD%BE"><span class="toc-number">3.1.5.</span> <span class="toc-text"><title>标签</span></a></li></ol></li></ol></li></ol></div></div></div></div></main><footer id="footer"><div id="footer-wrap"><div class="copyright">©2022 - 2023 By 梦幻の风</div><div class="footer_custom_text"><a href="https://beian.miit.gov.cn/" target="_blank">浙ICP备2023012151号-1</a></div></div></footer></div><div id="rightside"><div id="rightside-config-hide"><button id="readmode" type="button" title="阅读模式"><i class="fas fa-book-open"></i></button><button id="darkmode" type="button" title="浅色和深色模式转换"><i class="fas fa-adjust"></i></button><button id="hide-aside-btn" type="button" title="单栏和双栏切换"><i class="fas fa-arrows-alt-h"></i></button></div><div id="rightside-config-show"><button id="rightside_config" type="button" title="设置"><i class="fas fa-cog fa-spin"></i></button><button class="close" id="mobile-toc-button" type="button" title="目录"><i class="fas fa-list-ul"></i></button><button id="go-up" type="button" title="回到顶部"><span class="scroll-percent"></span><i class="fas fa-arrow-up"></i></button></div></div><div id="local-search"><div class="search-dialog"><nav class="search-nav"><span class="search-dialog-title">搜索</span><span id="loading-status"></span><button class="search-close-button"><i class="fas fa-times"></i></button></nav><div class="is-center" id="loading-database"><i class="fas fa-spinner fa-pulse"></i><span> 数据库加载中</span></div><div class="search-wrap"><div id="local-search-input"><div class="local-search-box"><input class="local-search-box--input" placeholder="搜索文章" type="text"/></div></div><hr/><div id="local-search-results"></div></div></div><div id="search-mask"></div></div><div><script src="/js/utils.js"></script><script src="/js/main.js"></script><script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui/dist/fancybox.umd.min.js"></script><script src="https://cdn.jsdelivr.net/npm/instant.page/instantpage.min.js" type="module"></script><script src="https://cdn.jsdelivr.net/npm/vanilla-lazyload/dist/lazyload.iife.min.js"></script><script src="https://cdn.jsdelivr.net/npm/node-snackbar/dist/snackbar.min.js"></script><script>function panguFn () { if (typeof pangu === 'object') pangu.autoSpacingPage() else { getScript('https://cdn.jsdelivr.net/npm/pangu/dist/browser/pangu.min.js') .then(() => { pangu.autoSpacingPage() }) } } function panguInit () { if (false){ GLOBAL_CONFIG_SITE.isPost && panguFn() } else { panguFn() } } document.addEventListener('DOMContentLoaded', panguInit)</script><script src="/js/search/local-search.js"></script><div class="js-pjax"></div><canvas id="universe"></canvas><script defer src="/js/universe.js"></script><script defer src="/js/cursor.js"></script><script async src="//at.alicdn.com/t/c/font_3869480_tfi7fsj3wcp.js"></script><script async src="/js/f12.js"></script><script async src="/js/title.js"></script><script src="https://cdn.staticfile.org/jquery/3.6.3/jquery.min.js"></script><script async data-pjax src="https://cdn.wpon.cn/2022-sucai/Gold-ingot.js"></script><script async data-pjax src="/js/newYear.js"></script><script async data-pjax src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script></div><!-- hexo injector body_end start --><script data-pjax> function butterfly_clock_anzhiyu_injector_config(){ var parent_div_git = document.getElementsByClassName('sticky_layout')[0]; var item_html = '<div class="card-widget card-clock"><div class="card-glass"><div class="card-background"><div class="card-content"><div id="hexo_electric_clock"><img class="entered loading" id="card-clock-loading" src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/loading.gif" style="height: 120px; width: 100%;" data-ll-status="loading"/></div></div></div></div></div>'; console.log('已挂载butterfly_clock_anzhiyu') if(parent_div_git) { parent_div_git.insertAdjacentHTML("afterbegin",item_html) } } var elist = 'null'.split(','); var cpage = location.pathname; var epage = '/'; var qweather_key = '45b0355bde00419183c04bf0a23a1d34'; var gaud_map_key = 'e2b04289e870b005374ee030148d64fd&s=rsv3'; var baidu_ak_key = 'undefined'; var flag = 0; var clock_rectangle = '113.34532,23.15624'; var clock_default_rectangle_enable = 'false'; for (var i=0;i<elist.length;i++){ if (cpage.includes(elist[i])){ flag++; } } if ((epage ==='all')&&(flag == 0)){ butterfly_clock_anzhiyu_injector_config(); } else if (epage === cpage){ butterfly_clock_anzhiyu_injector_config(); } </script><script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script><script data-pjax src="https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/clock.min.js"></script><script data-pjax> function butterfly_footer_beautify_injector_config(){ var parent_div_git = document.getElementById('footer-wrap'); var item_html = '<div id="workboard"></div><p id="ghbdages"><a class="github-badge" target="_blank" href="https://hexo.io/" style="margin-inline:5px" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo" alt=""/></a><a class="github-badge" target="_blank" href="https://butterfly.js.org/" style="margin-inline:5px" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender" alt=""/></a><a class="github-badge" target="_blank" href="https://vercel.com/" style="margin-inline:5px" data-title="本站采用多线部署,主线路托管于Vercel" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Hosted-Vercel-brightgreen?style=flat&logo=Vercel" alt=""/></a><a class="github-badge" target="_blank" href="https://dashboard.4everland.org/" style="margin-inline:5px" data-title="本站采用多线部署,备用线路托管于4EVERLAND" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Hosted-4EVERLAND-22DDDD?style=flat&logo=IPFS" alt=""/></a><a class="github-badge" target="_blank" href="https://github.com/" style="margin-inline:5px" data-title="本站项目由Github托管" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub" alt=""/></a><a class="github-badge" target="_blank" href="http://creativecommons.org/licenses/by-nc-sa/4.0/" style="margin-inline:5px" data-title="本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可" title=""><img src= "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-lazy-src="https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris" alt=""/></a></p>'; console.log('已挂载butterfly_footer_beautify') parent_div_git.insertAdjacentHTML("beforeend",item_html) } var elist = 'null'.split(','); var cpage = location.pathname; var epage = 'all'; var flag = 0; for (var i=0;i<elist.length;i++){ if (cpage.includes(elist[i])){ flag++; } } if ((epage ==='all')&&(flag == 0)){ butterfly_footer_beautify_injector_config(); } else if (epage === cpage){ butterfly_footer_beautify_injector_config(); } </script><script async src="/../js/runtime.js"></script><script async src="//at.alicdn.com/t/c/font_3869480_tfi7fsj3wcp.js"></script><script data-pjax src="/./js/gitcalendar.js"></script><script data-pjax> function gitcalendar_injector_config(){ var parent_div_git = document.getElementById('gitzoom'); var item_html = '<div class="recent-post-item" id="gitcalendarBar" style="width:100%;height:auto;padding:10px;"><style>#git_container{min-height: 280px}@media screen and (max-width:650px) {#git_container{min-height: 0px}}</style><div id="git_loading" style="width:10%;height:100%;margin:0 auto;display: block;"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animatetransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animatetransform></path></svg><style>#git_container{display: none;}</style></div><div id="git_container"></div></div>'; parent_div_git.insertAdjacentHTML("afterbegin",item_html) console.log('已挂载gitcalendar') } if( document.getElementById('gitzoom') && (location.pathname ==='/statistics/'|| '/statistics/' ==='all')){ gitcalendar_injector_config() GitCalendarInit("https://git.hstudent.xyz/api?aDreamyWind",['#d9e0df', '#c6e0dc', '#a8dcd4', '#9adcd2', '#89ded1', '#77e0d0', '#5fdecb', '#47dcc6', '#39dcc3', '#1fdabe', '#00dab9'],'aDreamyWind') } </script><!-- hexo injector body_end end --></body><script>((function() {var callbacks = [],timeLimit = 50,open = false;setInterval(loop, 1);return {addListener: function(fn) {callbacks.push(fn);},cancleListenr: function(fn) {callbacks = callbacks.filter(function(v) {return v !== fn;});}} function loop() {var startTime = new Date();debugger;if (new Date() - startTime > timeLimit) {if (!open) {callbacks.forEach(function(fn) {fn.call(null);});}open = true;window.stop();alert('你真坏,请关闭控制台!');document.body.innerHTML = "";} else {open = false;}}})()).addListener(function() {window.location.reload();});</script><script>function toDevtools(){ let num = 0; let devtools = new Date(); devtools.toString = function() { num++; if (num > 1) { alert('你真坏,请关闭控制台!') window.location.href = "about:blank" blast(); } } console.log('', devtools); } toDevtools();</script></html>
- 点击settings,然后输入format,然后勾选上Format On Save。